A new approach to treating chronic pain
About the project:
Brief: Redesign an educational onboarding experience for Remedy, a chronic pain management app
Total project time: 6 weeks
My role (contractor): UX research lead, designer, growth strategist
Background: More than 100 million Americans suffer from chronic pain, spending around $650 billion a year on medications, physical therapy and other treatments. Remedy offers a holistic, research-backed alternative to reducing and managing pain through mindfulness, coaching and therapeutic writing. In redesigning this onboarding experience, we solved for quickly educating the user about this alternative approach, simply communicating the value proposition and motivating users to sign up and experience the app.
Results:
Onboarding flow showcases clearer value proposition
Feature walkthrough to optimize adoption
5/5 app testers said they would use Remedy after redesigned onboarding
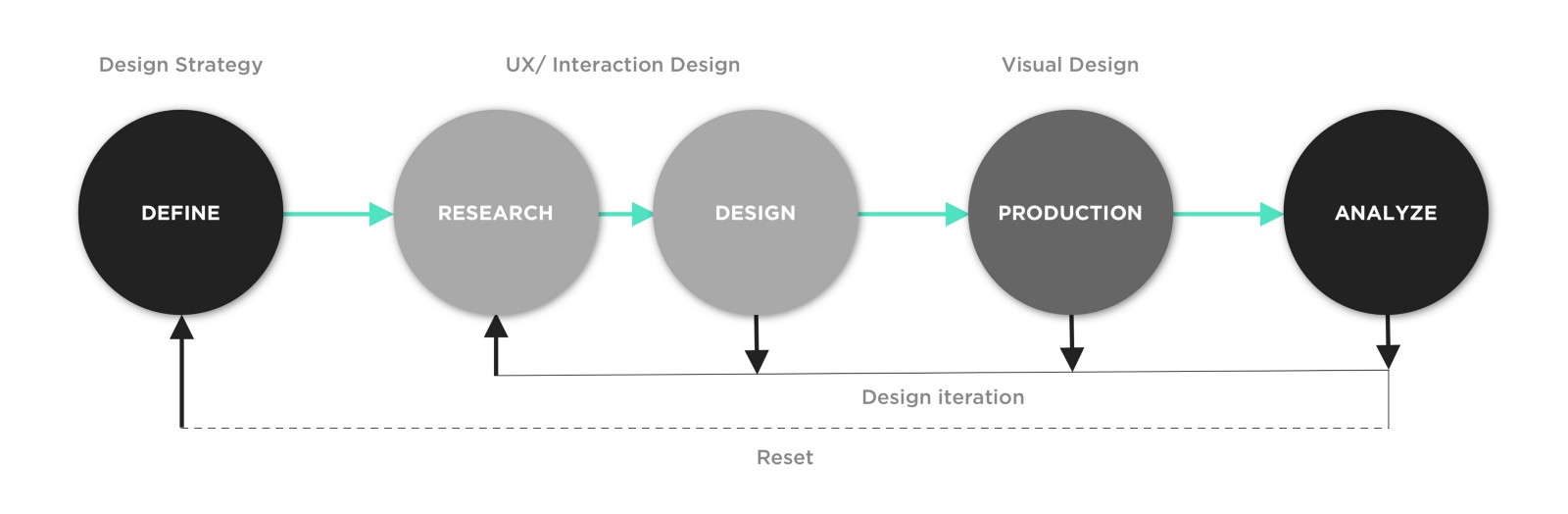
Process
Using Design Thinking principles, the above process reflects the steps taken in the execution of this project.
Define
Remedy’s initial onboarding flow was created as an MVP and lacked a strategic approach. Our team conducted user testing and comparative research to determine the best type of onboarding to implement, delivering a hybrid of benefit-focused and account-focused onboarding.
Research: Analysing competitors
As UX research lead, I analysed competitive products in the mindfulness space, reviewing for UX writing, mobile patterns and type of onboarding flows. This process helped to determine optimal user flow in the redesigned onboarding and provide the client with a broad understanding of design trends in the mindfulness space.
Research Deliverable
User Research
User testing revealed some key pain points, including a lack of clarity around the value proposition and confusion about how to use the app after signing up. I also discovered skepticism around meditation for pain management and a general discomfort with the app’s UI, imagery and UX writing.
Affinity Mapping
By synthesizing the app testing data onto an affinity board and conducting comparative research I was able to prioritize key areas to focus design efforts and solve user pain points, while optimizing for user acquisition and product adoption.
After identifying the key painpoints for users, I mapped these on a 2x2 comparison of their level of importance to both users and Remedy.
Product Design Goals:
Goal 1: Educate users about how Remedy can solve their problem
A well-designed onboarding must be implemented to ensure that the user can trust the Remedy approach to pain-management. The UI has to be friendly, simple and current. It should educate and reassure the user about healing their pain.
Goal 2: Help users find product's core value and benefit from it regularly
The onboarding must inspire curiosity and intrigue about the Remedy approach, motivate users to sign up and then try their first meditation lesson, in order to improve adoption and retention metrics from the outset.
User Flow
In order to establish trust in the Remedy offering and encourage users to sign up, context and proof were essential as part of the onboarding user flow. Giving users both an understanding of the product’s value and as well as guiding users through the dashboard experience delivered a more cohesive and action-oriented experience. The user flow was influenced by common onboarding patterns identified in the competitive space, followed by account creation and then a coach-marked dash experience. The user flow below outlines the steps Remedy users now take to complete onboarding and land in their dashboard for the first time.
Wireframing
The process of design iteration began with the team sketching a series of wireframes. This helped us to quickly and effectively identify usability issues early on in our design process. The wireframing process helped to refine information architecture in relation to the visual aspects of the design by showing pathways between the various screens and the interaction possibilities we could implement.
Final Design
A reason to believe
User onboarding should have specific goals suited to the user’s level of familiarity with the app, the context of the design challenge and the extent of domain knowledge a user may or may not have. In designing out onboarding carousel our goals were as follows:
Welcome users and excite them about the experience ahead
Help users explicitly understand how the app can be used in their lives
Drive users to take actions that increase engagement and retention in the first seven days, like completing their first meditation.
Account creation
For Remedy, a free app, with the possibility of becoming freemium, the sign up form represents the entry point that makes activation and all further conversions possible. In keeping with subscription service best practices we wanted to achieve the following:
Allow for social media sign-up (Google / Facebook)
Ask for the least information
Guiding users and touring features
When users understand a feature, they will get more out of it and remain more engaged overtime, reducing churn. While many designers believe coachmarking should be used sparingly, we felt the design of these informational coachmarks targeting key UI elements would help first-time users discover the value of Remedy faster and with greater empathy to users seeking to treat their pain conditions. These coachmarks appear automatically after a new user signs up and lands in the dashboard for the first time.
Driving task completion and sustained engagement
Good onboarding requires the right mix of educating users on how to use an app, and selling them on the value you offer. When new Remedy users land in the dashboard we wanted to present them with their first meditation practice, an introduction to reframing the we way most sufferers understand chronic pain and its causes. The challenge here is that most people aren’t ready to meditate the moment they download a mindfulness app, so rather than ushering users straight into the first lesson, we opted to simply present a visual roadmap of the 10-day course, with a central call-to-action to start the meditation.
From the dash, users can swipe through cards showing their 10-day Remedy course, as well as treatment success stories from other users. This interaction pattern is consistent with the onboarding carousel and makes browsing content quick and easy.
The dashboard also features supplemental therapeutic tools accessible through the bottom navigation icons for journaling, quick-meditation and an overview of all course modules.
When a new user takes the desired step and completes the first meditation, Remedy then prompts the user to set up daily reminders to drive completion of the course modules and sustained engagement with the app.
In review
This project resulted in several key learnings in designing to change mental models, designing with sensitivity and empathy to a niche user-base and designing for mixed forms of content.
Over-designing dashboards is a common pitfall, when in doubt keep it simple and easy to digest.
Onboarding requires a balance between providing information to users about product value and expediting sign-up and activity to drive use
Iteration increases with complexity of design challenge